Después de una semana de formación he decidido intentar mostrar algunas de las ventajas de AngularJS en varios artículos.
Comenzaré desde 0 una aplicación simple, para enseñar un poco la facilidad para utilizar AngularJS en una serie de vistas. Quiero recordar que AngularJS se utiliza para Frontend’s, es decir, para facilitar el tratamiento y el desarrollo de las vistas de las páginas. Y sobre todo, nos permite hacer cosas con javascript que nos costarían bastante más sin utilizar éste framework.
Al final del artículo podréis encontrar el ejemplo que he realizado para que veáis todo el código.
Trabajaremos con Bootstrap, jQuery, AngularJS y HTML5. Realizaremos una aplicación de páginas simples: un menú, varias vistas y algunos ejemplos de angular de como enlazar vista y modelo.
Podéis ver el ejemplo funcionando aquí: ver ejemplo
Comenzamos…
0. Requisitos mínimos
- Ganas de aprender
- Saber algo de HTML, CSS, Javascript… programación web en general.
1. Preparación
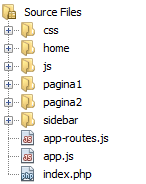
 Comenzaremos creando un proyecto con una estructura simple. Crearemos una carpeta por cada vista que queramos utilizar. En nuestro caso crearemos 4 carpetas: sidebar, home, pagina1, pagina2. También crearemos 2 carpetas adicionales: css y js. En estas carpetas introduciremos los css y js extras que necesitemos en nuestra aplicación. Una vez creadas las carpetas, comenzaremos con nuestra aplicación.
Comenzaremos creando un proyecto con una estructura simple. Crearemos una carpeta por cada vista que queramos utilizar. En nuestro caso crearemos 4 carpetas: sidebar, home, pagina1, pagina2. También crearemos 2 carpetas adicionales: css y js. En estas carpetas introduciremos los css y js extras que necesitemos en nuestra aplicación. Una vez creadas las carpetas, comenzaremos con nuestra aplicación.
Nota: No hace falta crear esta estructura, simplemente es un buen ejemplo para comenzar.
Crearemos nuestro fichero index (puede ser html, php, jsp…) nos da igual el lenguage. Como en mis aplicaciones suelo trabajar con php los ejemplos son con ficheros de este tipo. De todas formas no nos importa, ya que no utilizaremos el servidor en éste ejemplo.
2. Primeros pasos
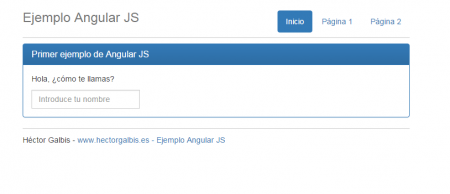
En nuestra aplicación se cargarán todos los contenidos a través de una página principal. Ésta página contendrá una cabecera, un menú, los datos que cargaremos de cada página y un footer. Además de todas las cargas de los ficheros JS y CSS que necesitemos.
En nuestro ejemplo cargaremos Bootstrap, jQuery y AngularJS. También nuestros ficheros con los datos de la aplicación y los controladores que generaremos para cada vista (que lo explicaré más adelante).
- Bootstrap: librerías de estilos para seguir unas pautas y no tener que repetir ni empezar desde 0 a colocar estilos css.
- jQuery: framework de javascript que nos permite reducir bastante código y hacerlo más sencillo e intuitivo.
- AngularJS: framework de javascript el cual daremos unas pequeñas pinceladas de su uso en éste artículo.
Comenzaremos pintando una página normal de HTML. Lo típico: un html, header, body… Una vez tengamos la estructura de HTML debemos colocar un atributo que vinculará la página con nuestra aplicación en AngularJS. El atributo es ng-app=»ejemploAngular». En éste ejemplo lo he colocado en el tag <html> para poder aplicar Angular en toda la aplicación. En nuestra página index iremos cargando todas las vistas en la parte central.
Para cargar partes o trozos de nuestra página utilizaremos unas directivas que nos proporciona angular. Estos tags son ng-include=»‘sidebar/sidebar.php'». Esta etiqueta mostrará todo lo que encontremos en la ruta que le pasamos entrecomillada. No es un error, existen las comillas simples dentro de las dobles para que se interprete como una cadena de texto y no como una variable. En nuestro ejemplo cargaremos el menú principal de la página.
Como antes comentaba, los contenidos de las páginas los cargaremos en el centro de nuestra página. Para ello utilizaremos otro tag/atributo de Angular: ng-view.
Para finalizar ésta página incluiremos todos los scripts que necesitamos para el funcionamiento. En nuestro caso jQuery, Bootstrap, AngularJS y nuestros ficheros y controladores. Podéis observar que existe un fichero que no está en la versión de AngularJS (angular-route.min.js). Todo esto podemos descargarlo de la documentación de AngularJS.
A continuación describo los ficheros más importantes que cargamos.
- app.js: Contiene los datos de nuestra aplicación. Incluirá los módulos de angular que necesitamos.
- app-routes.js: Contiene la lógica de enrutado de nuestra aplicación. Sirve para poder enlazar correctamente las vistas para que las cargue correctamente según unas reglas.
- sidebar.js, home.js, pagina1.js, pagina2.js: Ficheros de los controladores de las vistas.
3. Aplicación y rutas
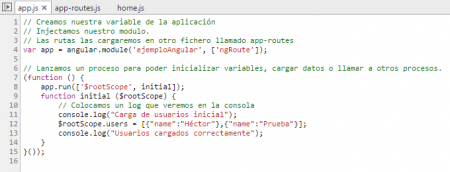
El fichero principal que leerá nuestra aplicación será apps.js. Hemos utilizado éste nombre pero se podría haber utilizado cualquier otro e incluso en cualquier otra ruta.
Primero declaramos una variable global que contendrá Angular con todo lo que necesitaremos utilizar en nuestra aplicación. Angular se divide en diferentes módulos para no hacer uso solo de lo necesario. En la línea 4 podemos ver una injección de módulos en nuestra aplicación.
Más abajo podéis encontrar algo que os puede resultar extraño:
(function() {…}());
Esto es bastante común en mi ejemplo. Con ello conseguimos que esa función o método solo esté disponible en ese ámbito y no se puede acceder desde fuera de ese fichero. Es una forma de encapsular.
Continuando la lectura del fichero, podemos ver que realizamos un app.run. Esta función nos permite ejecutar algo en el momento que queramos. En este caso, al cargar la aplicación necesitamos realizar una carga de datos inicial (en el ejemplo lo cargamos manualmente, pero podríamos recuperar los datos de un servidor o realizar una serie de métodos). Una vez cargada la aplicación, podremos acceder a nuestro array de users desde cualquier controlador o vista. Las variables propias de Angular se definen con $ delante de la variable. Dos variables muy utilizadas en Angular son $scope y $rootScope. Estas variables nos permiten vincular la vista con los controladores y modelos.
- $scope: utilizado para ámbito local (en un controlador por ejemplo).
- $rootScope: utilizado para ámbito global (podemos acceder desde cualquier controlador de nuestra aplicación).
Existen más variables propias de Angular como $routeProvider, $location, $cookies, $http, … pero que en éste ejemplo no utilizaremos casi ninguna.

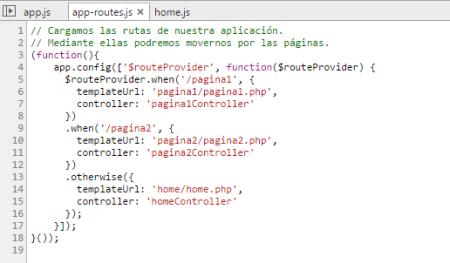
En nuestra aplicación tenemos que cargar las directivas para que nos permita navegar por nuestras páginas. Para ello en nuestro fichero de aplicación, mediante la función config, cargaremos las rutas de nuestras páginas.
Vamos concatenando when. A estos when le pasaremos una regla (como «/pagina1») y un objeto con todos las atributos que necesitamos. En nuestro caso utilizaremos el templateUrl y el controller. TemplateUrl le indicaremos la vista a cargar, y en controller el nombre del controlador a cargar. Los nombres de los controladores los definimos en cada controlador.
Para finalizar, colocaremos un otherwise sin ningún tipo de regla. De ésta forma, si no cumple ninguna de las reglas anteriores irá a donde le indicemos. En nuestro ejemplo usamos la home como página por defecto.
4. Controladores y vistas
Una vez que tenemos la estructura de Angular, las rutas y demás, podemos empezar a mostrar nuestras vistas y empezar a trabajar con ellas.
Para vincular un controlador a una vista podemos utilizar el atributo ng-controller. En nuestra aplicación, al colocar las rutas ya asignamos los controladores, así que no hace falta colocar el ng-controller en nuestra vista.
En nuestra aplicación, al colocar las rutas ya asignamos los controladores, así que no hace falta colocar el ng-controller en nuestra vista.
También con angular podemos utilizar lógica simple en la vista, que nos puede servir para mostrar u ocultar algunos elementos. Los atributos condicionales son ng-if, ng-show y ng-hide. La diferencia entre estas condiciones son, básicamente que el ng-if si no se cumple la condición desaparece el nodo en el dom completamente. En cambio, el ng-show muestra si se cumple la condición, pero si no se cumple oculta el nodo con css. El ng-hide hace el caso inverso, es decir, si se cumple la condición oculta el nodo con css.
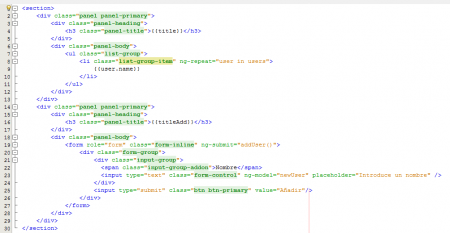
En nuestro ejemplo hago uso de ng-if. Podemos encontrar este atributo en la linea 6 y 7. Uno muestra un párrafo cuando existe un valor en el modelo y otro lo oculta.
Más abajo creamos un input con un atributo ng-model. Este atributo nos permite vincular la vista con el modelo. Todo lo que se introduzca en el input se almacenará en el modelo y podremos consultarlo tanto en el controlador como en la vista. Desde el controlador podemos consultarlo con $scope.user mientras que en la vista podemos consultarlo de dos formas con {{user}} o con ng-bind. La diferencia notable de las llaves {{}} y el ng-bind es que Angular recorre la página para cambiar los valores y cuando pintamos {{}} pueden aparecer antes de que sean sustituidos por angular. En cambio, con ng-bind no se mostrará nada hasta que Angular evalúe las variables.
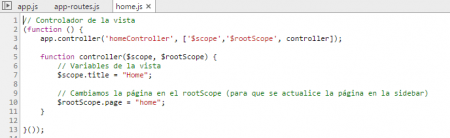
Una vez tenemos la vista ya creada crearemos el controlador de nuestra página (home). Primero añadiremos el nombre del controlador y luego inyectamos los módulos. Incluiremos los módulos de $scope y $rootScope.
Para probar el funcionamiento de los controladores colocaremos el título de la página que mostraremos en la vista. También colocaremos en el $rootScope la vista actual cargada (en este caso la home). Esto lo vamos a utilizar en la vista de la página «sidebar» para colorear el enlace de la vista que está cargada.
Ahora tenemos nuestra primera vista funcionando. Ya podemos comenzar a ver como actúa Angular con la vista, modelo y controlador.
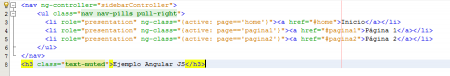
Continuaremos con el sidebar. En la propia utilizaremos una condición para pintar la activación de botones de las páginas. El atributo ng-class permite hacer posible esto. En nuestro ejemplo colocaremos con la clase «active» cuando cumplan la condición que se indica, para cada enlace una página. Éstas páginas las cargaremos en los diferentes controladores de cada página mediante el $rootScope, para que la vista de sidebar actualice la vista sin tener que decirlo en ningún sitio.
5. Añadimos nuevos datos al modelo
Para finalizar, vamos a realizar una inserción en la pagina1. Para ello pintaremos una lista de elementos  (users) que cargamos al principio de nuestra aplicación. Para recorrer un array en nuestro modelo podemos usar el atributo ng-repeat en la vista. Para su correcto funcionamiento colocaremos ng-repeat=«user in users». Con esto conseguiremos que recorra el array pintando lo que introduzcamos dentro de las etiquetas donde hemos introducido el atributo ng-repeat. La variable users será el array y user será el elemento en el que se encuentra. Con {{user.name}} pintaremos los nombres de los elementos recorremos.
(users) que cargamos al principio de nuestra aplicación. Para recorrer un array en nuestro modelo podemos usar el atributo ng-repeat en la vista. Para su correcto funcionamiento colocaremos ng-repeat=«user in users». Con esto conseguiremos que recorra el array pintando lo que introduzcamos dentro de las etiquetas donde hemos introducido el atributo ng-repeat. La variable users será el array y user será el elemento en el que se encuentra. Con {{user.name}} pintaremos los nombres de los elementos recorremos.
Vamos a permitir que se añadan nuevos usuarios. Para ello haremos uso de un nuevo elemento: ng-submit. Este atributo vincula un evento al formulario cuando se realiza el envío de éste. Lo asociaremos a una función para que se ejecute y cree el usuario cuando se envíe el formulario. Colocaremos ng-model para poder vincular al $scope lo que se introduce en el formulario.
Cargamos el controlador como explicamos antes. También fijamos algunos datos como el de la página en el $rootScope para que se active la página que estamos viendo. Lo más importante de éste controlador es la función para añadir nuevos usuarios. Para que la vista nos permita añadir usuarios debemos meter la función dentro del $scope. Dentro de la función añadiremos el usuario en el $rootScope (para que esté accesible en todas las vistas) y limpiamos los datos que ha introducido el usuario en el input.
Con esto finalizamos la primera parte de nuestro Curso de AngularJS. Espero que os haya sido de utilidad. Podéis visitar el ejemplo funcionando y también descargaros el código fuente.